Barra de Desplazamiento Horizontal en Reportes Interactivos
A veces los reportes interactivos en Oracle APEX, obligan a los usuarios a desplazarse hasta el final de la página para acceder a la barra de desplazamiento predeterminada, lo cual puede ser una molestia, especialmente cuando se trata de tablas anchas. Una solución posible es agregar una barra de desplazamiento horizontal personalizada directamente dentro del área del reporte. De esta manera, los usuarios pueden desplazarse cómodamente sin alterar el diseño de la página.
En este blog, te mostraré cómo usar una clase CSS para agregar una barra de desplazamiento horizontal específicamente en el área del encabezado de los Reportes Interactivos, facilitando la navegación en reportes amplios.
.
Paso 1: Configurar el Encabezado como "Fijo a la Página"
Antes de agregar el CSS, asegúrate de que el encabezado de tu reporte esté configurado para estar fijo en la página. Esta configuración garantiza que el encabezado permanezca en su lugar mientras te desplazas horizontalmente, proporcionando una experiencia más fluida para los usuarios.
1. Ir a las Propiedades del Reporte:
En Oracle APEX, abre Page Designer.
Selecciona el reporte en el árbol de diseño.
2. Establecer "Fixed To" en Página:
En la sección de Encabezado, encuentra la opción "Fixed To".
Cambia el Encabezado a que sea “Page” (como se muestra en la captura de pantalla) para asegurar que el encabezado permanezca fijo en la parte superior mientras los usuarios se desplazan horizontalmente.
Esta configuración hará que el encabezado responda a tu CSS personalizado y evitará que se desplace fuera de la vista al hacer scroll.
Paso 2: Encontrar el Elemento del Encabezado
Para agregar una barra de desplazamiento horizontal específicamente al encabezado del reporte, necesitamos identificar el elemento HTML que envuelve el encabezado. Aquí te explico cómo hacerlo:
Abrir las Herramientas para Desarrolladores:
En tu navegador web, haz clic derecho sobre tu reporte y selecciona "Inspeccionar" (o presiona F12 en tu teclado, o Cmd + Opción + I en una Mac) para abrir la consola.
Localizar el Elemento de la Tabla:
En la pestaña "Elements", usa la herramienta de inspección (un pequeño ícono de cursor en las herramientas de desarrollador) para pasar el mouse sobre tu reporte.
Haz clic en el elemento principal de la tabla dentro del reporte. Normalmente, tendrá una clase similar a
.a-IRR-table, que representa la estructura principal de la tabla.
Identificar el Contenedor del Encabezado:
Una vez seleccionada la tabla, sube algunos niveles en la jerarquía HTML. Estás buscando un elemento
<div>justo encima de la tabla, con clases como.t-fht-theado.js-stickyTableHeader.
Un ejemplo podría verse así:
<div id="stickyTableHeader_1" class="t-fht-thead js-stickyTableHeader js-stickyWidget-toggle is-stuck">
Este elemento aparece justo antes de <table> y controla el área fija del encabezado.
Anotar la Clase o ID:
Toma nota de la clase o ID de este elemento
<div>. Utilizarás este identificador para aplicar el CSS en el siguiente paso.
Paso 3: Aplicar el CSS para el Desplazamiento Horizontal
Ahora que has identificado el elemento correcto del encabezado, es momento de aplicar el CSS para permitir el desplazamiento horizontal.
Agregar un ID Estático al Reporte
Asigna un ID estático a tu reporte para facilitar la aplicación del CSS.
Agregar el CSS:
Ve a la sección "CSS Inline" en Oracle APEX o agrega este CSS a los estilos compartidos de tu aplicación si deseas que se aplique en múltiples páginas.
#horizontalScrollLR .t-fht-thead {
overflow-x: auto !important;
}
Explicación del CSS
overflow-x: auto !important;– Esta propiedad habilita el desplazamiento para el contenido desbordado, y la regla!importantasegura que sobrescriba cualquier estilo existente.Selectores del Informe – Cada ID (
#horizontalScrollLR) apunta a un reporte específico en la página. Ajusta estos IDs para que coincidan con los IDs de los reportes en tu aplicación. Este enfoque te permite agregar el desplazamiento horizontal a informes específicos sin afectar a otros.
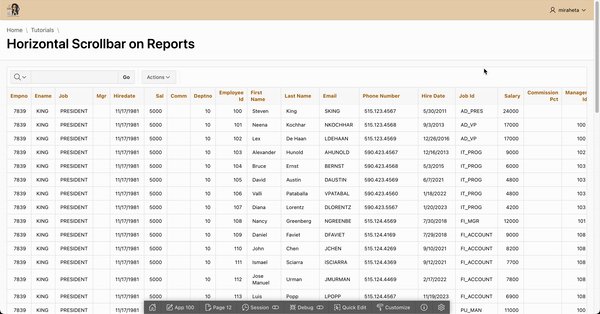
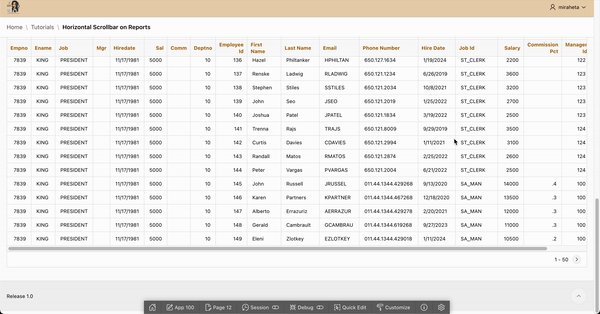
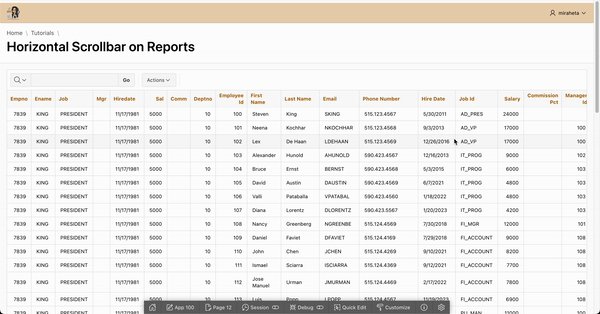
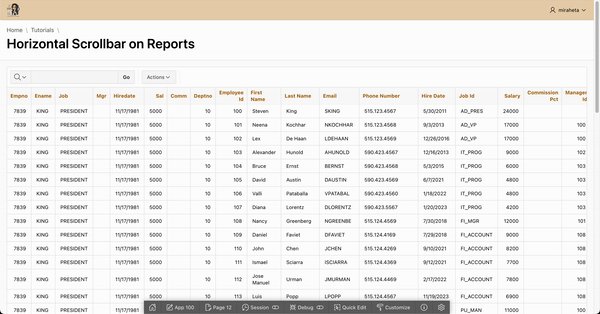
Resultado
Make it stand out
Whatever it is, the way you tell your story online can make all the difference.
Agregar una barra de desplazamiento horizontal al área del encabezado de tus reportes en Oracle APEX puede mejorar enormemente la experiencia del usuario, especialmente con conjuntos de datos amplios. Siguiendo estos pasos, puedes identificar fácilmente el elemento del encabezado, fijarlo a la página y aplicar CSS personalizado.
Nota Importante:
Este método depende de la estructura HTML actual de APEX. Si la estructura HTML de Oracle APEX se actualiza en versiones futuras, es posible que el CSS y el enfoque descritos aquí necesiten ser ajustados en consecuencia.